FLIR è uno script che fa una cosa molto utile per l'ottimizzazione dei motori di ricerca, ovvero permette di rimpiazzare le immagini con i font particolari, molto utile per la seo e l'accessibilità.
Tramite Facelift Image Replacement (FLIR), appena sarà installato sarà possibile utilizzare tutti i font particolari senza mettere immagini ed avere i font visibili su tutti i browser.
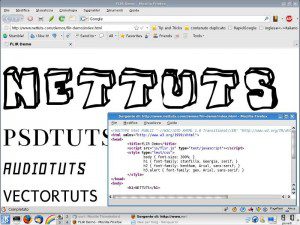
Questo risulta particolarmente utile per l'ottimizzazione dei motori di ricerca, potrebbe evitare per esempio l'ottimizzazione del tag h1 in wordpress o per l'ottimizzazione qualsiasi sito/blog/forum visto che il browser quindi anche gli spider dei motori di ricerca le immagini le vedrebbero come testo normale (vedi screenshot), mentre il visitatore vede il font particolare, l'unico requisito (per il visitatore) è che il browser supporti il javascript.
In pratica FLIR è uno script che bisognerà:
- Uppare nello spazio web.
- Impostare nello script i tipi di font che si vorranno usare e poi inserirli nella cartella di FLIR.
- Settare la path assoluta della posizione dello script sul server all'interno del javascript.
- Altre impostazioni.
- Richiamare lo script "nell'head" della pagina.
Non avendolo provato non posso fare un tutorial completo per l'utilizzo, comunque per un webmaster non sarà difficile da impostare, per chi è alle prime armi non è molto facile, comunque può fare prove.
Qui potete fare il download di FLIR e leggere tutto il materiale informativo.