Tramite una semplice modifica dei plugin di wordpress è possibile velocizzare il blog togliendo del codice inutile, non necessario per il corretto funzionamento.
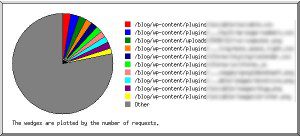
Potete vedere in immagine sovrastante che quasi il 15% del traffico che fa il mio blog sono i plugin che lo causano, ebbene questo traffico inutile a volte è possibile dimezzarlo rimuovendo codice dove non serve che venga caricato nelle pagine del blog, intervenendo sul codice dei plugin.
Ovviamente per fare queste modifiche ai plugin bisogna conoscere minimamente il codice PHP, comunque non è per niente difficile da fare, in teoria ed in pratica basta rimuovere gli "echo" dalle pagine dove non servono.
Come velocizzare blog wordpress togliendo codice inutile
Per poter velocizzare il blog rimuovendo il codice inutile bisogna usare i tag condizionali di wordpress ed inserirli dentro i plugin.
Il codice incriminato (quello da togliere) solitamente sono i fogli di stile (CSS) che i plugin inseriscono in tutte le pagine del blog, innanzitutto bisogna sapere dove si usa un plugin, così si sa dove si può togliere il codice, un esempio concreto:
Anche se io utilizzo il form dei contatti solo in una pagina, il plugin mi mette il codice in tutte le pagine perchè se volessi potrei mettere il form dappertutto, a me però non serve, tramite una piccola modifica del codice gli dirò "metti il codice solo nelle pagine!, non in tutto il blog".
Il pezzo di codice che richiama il foglio di stile del plugin in tutte le pagine, cioè nell'header del blog è:
if( $onPages=='' || in_array($page_obj->ID,$onPagesA) ){
echo "\n\n";
qui c'è altro codice
qui c'è altro codice
qui c'è altro codice
............
echo ''."\n\n";
Il codice modificato per richiamare il plugin solo nelle pagine sarà (notasi le parti in grassetto):
if( $onPages=='' || in_array($page_obj->ID,$onPagesA) ){
if (is_page() ) {
echo "\n\n";
qui c'è altro codice
qui c'è altro codice
qui c'è altro codice
............
echo ''."\n\n"; }
Volendo fare un tuning più fine si potrebbero anche togliere i commenti dal codice ma la parte maggiore che genera traffico inutile così la si è rimossa, e, se questa operazione la si fa su tutti i plugin che aggiungono fogli di stile è un bel po di velocità di caricamento in più oltre che essere un risparmio di banda dei server, quindi, potenzialmente, anche un risparmio sul costo dell'hosting.
Concludo dicendo che plugin di wordpress che possono essere soggetti a questa modifica possono essere bene o male tutti, dipende a cosa vi servono/come li usate, potrebbero essere quello dei commenti che usate solo nelle pagine o solo in una pagina e non nelle categorie, quello dei social che usate solo nei post e così via.






Bè, il modo migliore per velocizzare il blog è TOGLIERE i plugin inutili 🙂
Se proprio non possiamo, il tuo tip torna sicuramente utile. Personalmente l'ho già fatto per alcuni plugin, ora controllerò meglio se posso limare altre parti.
Ottimo articolo comunque 😉
Grazie Ghido,
purtroppo non posso monopolizzare il blog con wordpress altrimenti avrei ancora qualche tricks, spero di non dimenticarmeli 😛
Ciao!
Un'altra alternativa sarebbe quella di installarsi phpspeedy 😉
Che oltre a funzionare per wordpress con un'apposito plugin, può essere installato su qualsiasi sito web blog 😛
Però PHP speedy non alleggerisce l'HTML generato 😉 poi c'è di meglio, per saperlo ti toccherà aspettare il prossimo trick per wordpress.
Ciao cslhack.