Ecco il metodo che permette di fare la newsletter con wordpress, si gestirà la mailing list con feedburner, si potrà mettere AdSense e tutto quello che si vuole.
Con molta pazienza ed un po di modifica al codice dei file del template di wordpress è possibile creare la newsletter senza nessun plugin, bisognerà anche fare poche modifiche all'account di feedburner se lo si possiede già, altrimenti non serve modificare niente in feedburner se non lo si possiede o se non lo si vuole anche se lo consiglio.
Come fare la newsletter con wordpress senza plugin
La prima cosa da fare è creare una categoria per la newsletter, è molto semplice, dal pannello di controllo di wordpress si preme sul numero delle categorie nel riquadro "Stato Attuale" e si fa come in immagine.
Una volta creta la categoria newsletter bisognerà recuperare l'ID di quella categoria che servirà per escludere la categoria newsletter dal sito/blog, non dovrà essere visibile a tutti ma solo da chi s'iscrive alla newsletter.
Per identificare l'ID della categoria, dalle categorie presenti in wordpress basta passare con il mouse sopra il titolo della categoria appena creata e nella barra di stato sarà visibile l'ID.
Ora, questa categoria newsletter bisogna nasconderla ai normali visitatori del blog, la si nasconderà dal menu delle categorie, dal blog (quando vengono scritti post/newsletter non devono apparire), dalle categorie, dai feed normali, tutto questo, fino al punto in cui si cambiano gl'indirizzi dei feed normali lo si farà opzionalmente se non si vogliono rendere visibili le newsletter ai lettori non iscritti motori di ricerca (per fare una cosa per bene è consigliato).
Per non mostrare la categoria newsletter dal menu delle categorie bisogna identificare la funzione wp_list_categories, solitamente presente nel file della sidebar del blog (sidebar.php), se invece avete le categorie come menu di navigazione orizzontale in alto al template potrebbe essere nel file header.php oppure in tutti i file delle pagine del blog, solitamente questi sono index.php, page.php, archive.php e single.php
Questo è il codice che uso io per mostrare le categorie:
<?php wp_list_categories('show_count=0&title_li='); ?>
Dovrei modificarlo in:
<?php wp_list_categories('show_count=0&exclude=ID-DELLA-CATEGORIA&title_li='); ?>
Dove c'è "ID-DELLA-CATEGORIA" basta scrivere il numero, secondo l'esempio/immagine sarebbe il 7.
Per non far apparire nel post i nuovi post scritti nella categoria "newsletter", che sarebbero le newsletter si esclude la categoria del loop di wordpress, prima del <div> che contiene i post, potrebbe chiamarsi "post", oppure "content" od in altri modi bisogna inserire un po di codice, quindi di nuovo mano nel template, questa volta ai files "pagina" che sarebbero index.php, archive.php e serarch.php, e, se il <div> prima del loop si chiama "content" il codice sarà:
<?php if (in_category('ID-DELLA-CATEGORIA')) continue; ?><br>
<div class="content">
Per togliere del tutto la categoria newsletter si ritorna a modificare il template, nel file archive.php al posto di:
<?php the_category(', ') ?> oppure <?php echo single_cat_title(); ?>
Si andrà a mettere:
<?php foreach((get_the_category()) as $cat) { if (!($cat->cat_ID=='ID-DELLA-CATEGORIA')) echo '<a href="' . get_bloginfo('url') . '/category/' . $cat->category_nicename . '/">'. $cat->cat_name . '</a>' . ', '; } ?>
Anche se non serve, si possono aggiungere al robots.txt le seguenti regole:
Disallow: /category/NOME-DELLA-CATEGORIA/
Disallow: /category/NOME-DELLA-CATEGORIA/page
Se si usano le funzioni next_post_link e previous_post_link e si vogliono nascondere anche li i post/newsletter, altrimenti sarebbero navigabili dagl'utenti bisognerà modificare di nuovo il template (file single.php) aggiungendo un exexclude_categories, qui la sintassi del codice originale è la seguente:
<?php next_post_link('%link »') ?>
e
<?php previus_post_link('%link »') ?>
Diventeranno:
<?php next_post_link('%link', '%title', FALSE, 'ID-DELLA-CATEGORIA') ?>
e
<?php previous_post_link('%link', '%title', FALSE, 'ID-DELLA-CATEGORIA') ?>
Per escludere quella categoria newsletter dai feed ci sono due possibilità, se si usa già feedburner si dovrà cambiare l'indirizzo dei feed nei files del template (controllare in tutti i files del template), l'indirizzo dei feed di feedburner già esistenti, modificare l'indirizzo dei feed del plugin che fa il redirect dei feed a feedburner o l'.htaccess e creare un nuovo feed per la newsletter, se non si usa già o non si vuole usare feedburner bisognerà cambiare l'indirizzo dei feed presente in tutti i files del template di wordpress.
Nei files del template dovete cercare il codice che richiama i feed se non avete reso statico il template per velocizzare il blog il codice è:
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
Dovrete modificarlo in:
link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="http://indirizzo-del-sito.com/?feed=rss2&cat=-ID-DELLA-CATEGORIA" />
Notasi il meno (-) prima "ID-DELLA-CATEGORIA".
Chi ha un feed con feedburner dovrà cambiare l'url di feedburner con quello dei nuovi feed e creare un nuovo feed per la newsletter, l'url del nuovo feed sarà l'indirizzo con il meno prima l'ID della categoria newsletter, cioè:
http://indirizzo-del-sito.com/?feed=rss2&cat=-ID-DELLA-CATEGORIA
Mentre l'indirizzo della newsletter sarà l'indirizzo precedente senza il meno.
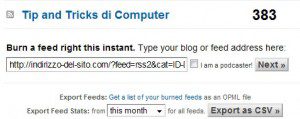
Io consiglio di attivare la newsletter offerta da feedburner, farlo è molto semplice, si fa un feed della categoria newsletter:
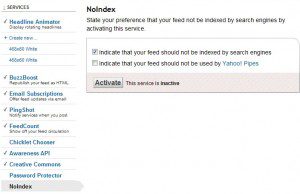
Poi, se sono stati fatti gl'hack al template per disabilitare la possibilità di mostrare i post , le categorie...tutto, praticamente non si vuole mostrare le newsletter ai non iscritti bisognerà attivare l'opzione noindex in feedburner che permette di "nasconderla" anche ai motori di ricerca, presente nella scheda "Publicize", si dovrà spuntare la prima casella come in immagine e premere "Activate" (io ovviamente non l'ho attivo per i miei feed quindi è rosso in immagine):
Sempre nella scheda "Publicize", solo per la categoria newsletter, non per i feed normali si disattiva anche l'opzione "PingShot".
Adesso le newsletter sono private al 100% (più o meno), opzionalmente potreste anche proteggerle da password, utile magari se fate pagare l'iscrizione, poi invierete una nuova password agl'abbonati nel metodo che vorrete.
Per finire, sempre nella scheda "Publicize" si crea il form per permettere l'iscrizione alla newsletter, lo si personalizzerà se si è in grado poi lo s'incollerà nel sito web.
Due note:
Questo qui sopra è il form per ricevere i post di Tip and Tricks di Computer tramite email, non l'ho messo perchè se si preme il bottone per iscriversi ai feed viene offerta la possibilità.
Mi raccomando impostate wordpress in modo tale che faccia vedere i feed completi altrimenti non ha senso fare la newsletter, che, sarà newsletter con Google AdSense, tutti i link di affiliazioni che volete e per farla vi basterà fare un post nella categoria "newsletter", il difficile sta nel modificare il template.










Accipicchia, Yuri... Che articolone che hai scritto! 🙂 Ho trovato molto istruttivo seguire tutto l'iter attraverso cui sei arrivato allo scopo. In pratica, non so se farei davvero così per creare una newsletter: ma diciamo che l'articolo mi piace più per il procedimento che per il risultato che si ottiene. vedere come ci si può destreggiare con wordpress e feedburner, modificandoli secondo le nostre esigenze... Decisamente una bella lettura da tenere a portata di mano! 😉
Grazie Elisa, per fortuna qualcuno se n'è accorto 🙂
Ciao!
Ciao intanto mille grazie per la giuda pero io avrei un problema, non riesco a nascondere la categoria di lato nel menu.Ho inserito il codice con il relativo id ma nulla non va potresti aiutarmi gentilmente?
Es tan importante que todos saben estas cosas, gracius